


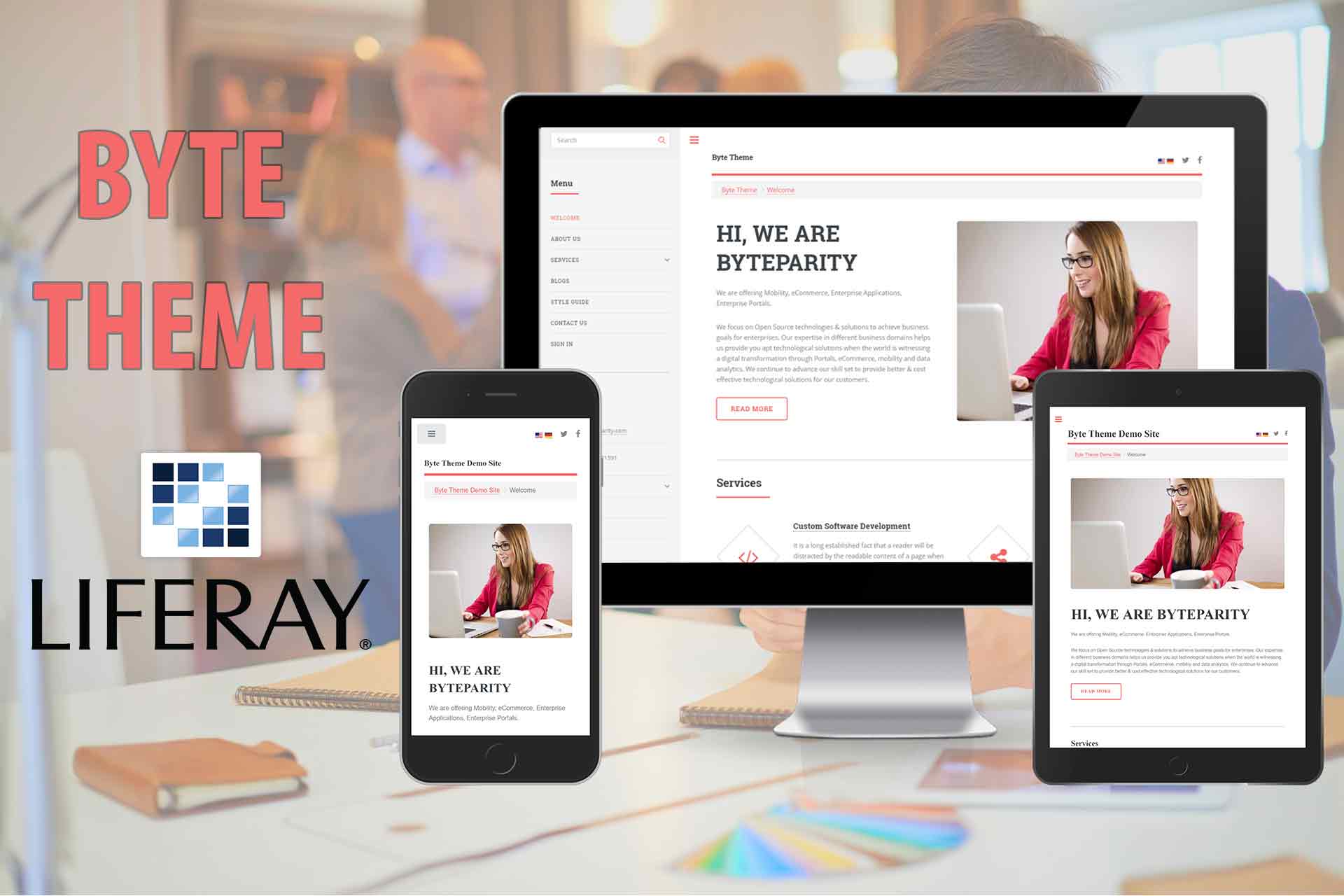
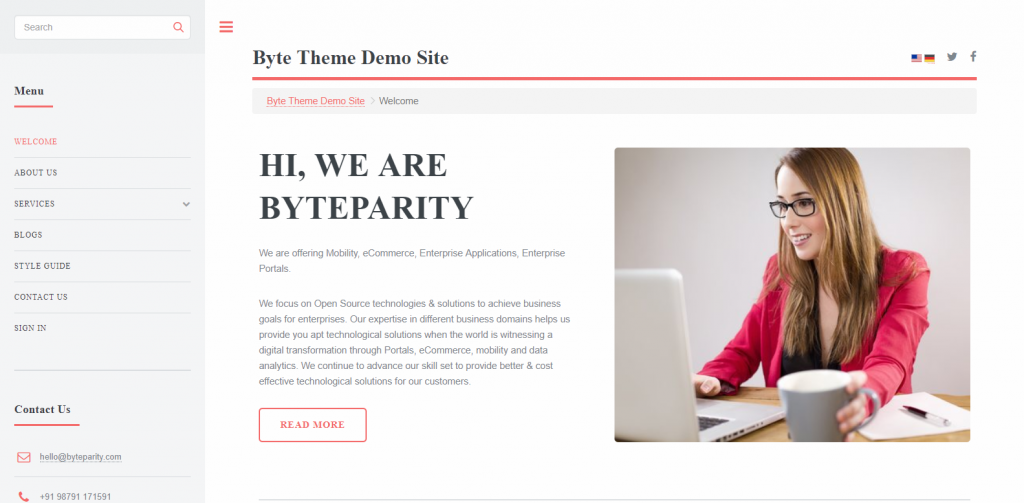
Byte Theme is a minimalistic theme inspired by existing Corporate Multilanguage sites. It provides a solid foundation to get started with your corporate site.
Git URL: https://github.com/byteparity/byte-theme
Demo URL: https://lr-byteparity.wedeploy.io/web/byte-theme-demo-site

Installation Guide
git clone –depth 1 https://github.com/byteparity/byte-theme.git
cd byte-theme
npm install
npm i –save gulp-ruby-sass
liferay-theme.jsonfile at theme root level{
“LiferayTheme“: {
“appServerPath“: “PATH_TO_LIFERAY_TOMCATE_DIR“,
“deployPath“: “PATH_TO_LIFERAY_DEPLOY_DIR“,
“url“: “http://localhost:8080“,
“appServerPathPlugin“: “E:\\poc\\byte-theme\\.web_bundle_build“,
“deployed“: true,
“pluginName“: “byte-theme“
}
}
gulp deploy
byte-theme to newly created site.full-site.lar file from /lar folder to a newly created site.contact_us.jsr file from /jar folder to Liferay server.web-content, We have developed web-content with well fromating structursand templates.LIFERAY THEME GENERATOR Detail doc.
Let’s discuss & work together!
No Comments