


Store Locator : Drupal 8 Implementation
Required Modules :
(A) Feeds
(B) Geolocation
Steps for implementing Store Locator through Mapping.
1. https://www.drupal.org/project/feeds
Download the feeds module and enable it.
2. https://www.drupal.org/project/geolocation
Download the geolocation module and enable it.
3. Configure Geolocation module for Map Api key,
Admin side Navigate Configuration->Web services->Google Map Api settings
4. Add Content Type (e.g. Store Locator)
5. Add fields for That content type
6. Navigate Structure->Feed type->Add Feed type
7. Basic setting ->Name of feed type
8. Fetcher Select Fetcher from drop down, Parser, select parser ,Select
Parser, we choose node parser because we have content type node, and
Last select content type.
9. Save and Mapping
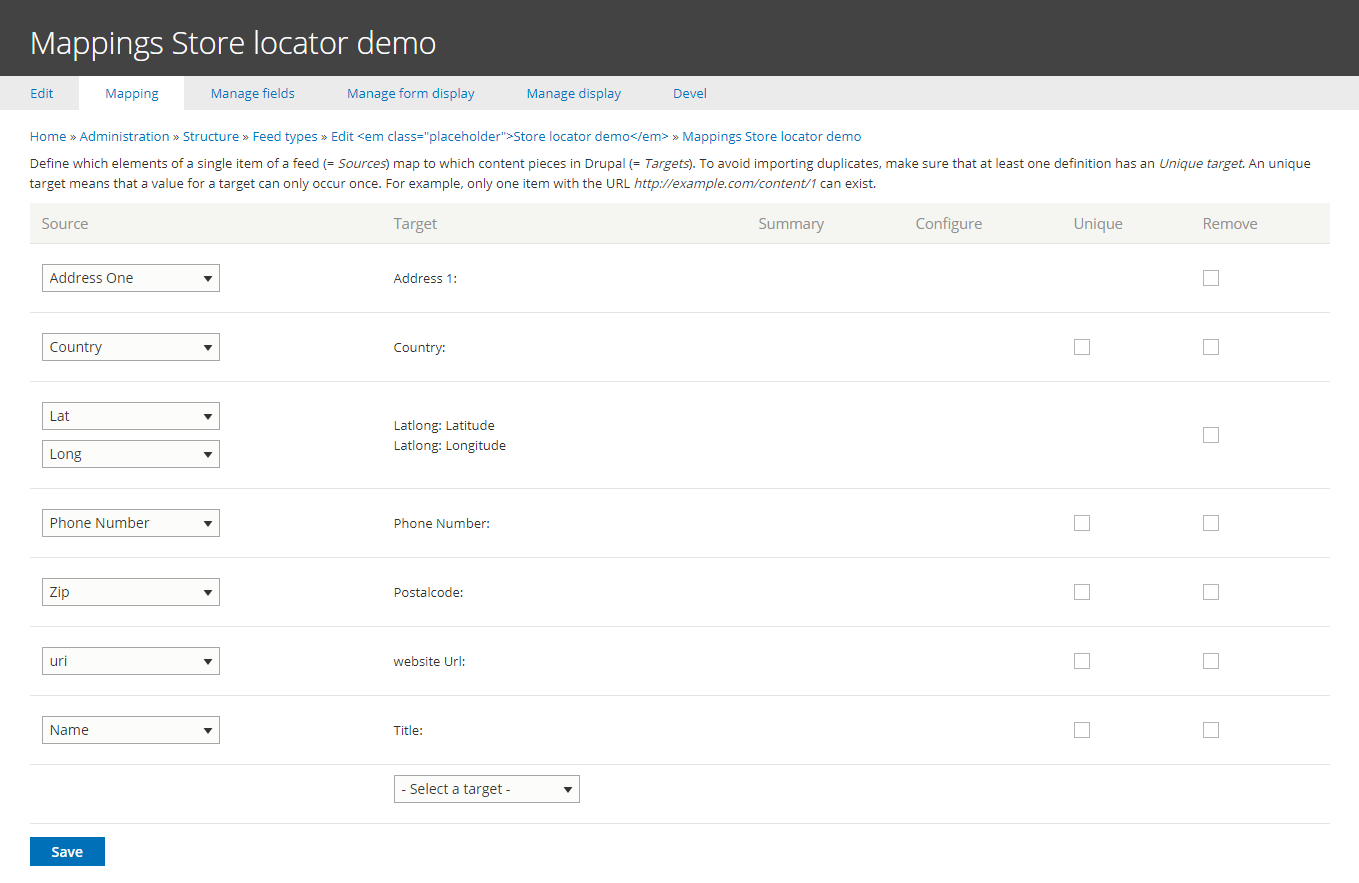
10.

Mapping fields as above. Target field is field of your Content type and source field is your csv field name. Save the mapping.
11. To Import csv file, Navigate Content->Feed->Add Feed->Select Feed which is you created.
12. Name Feed and save and import.
13. Make sure your csv file heading and source field name are same.
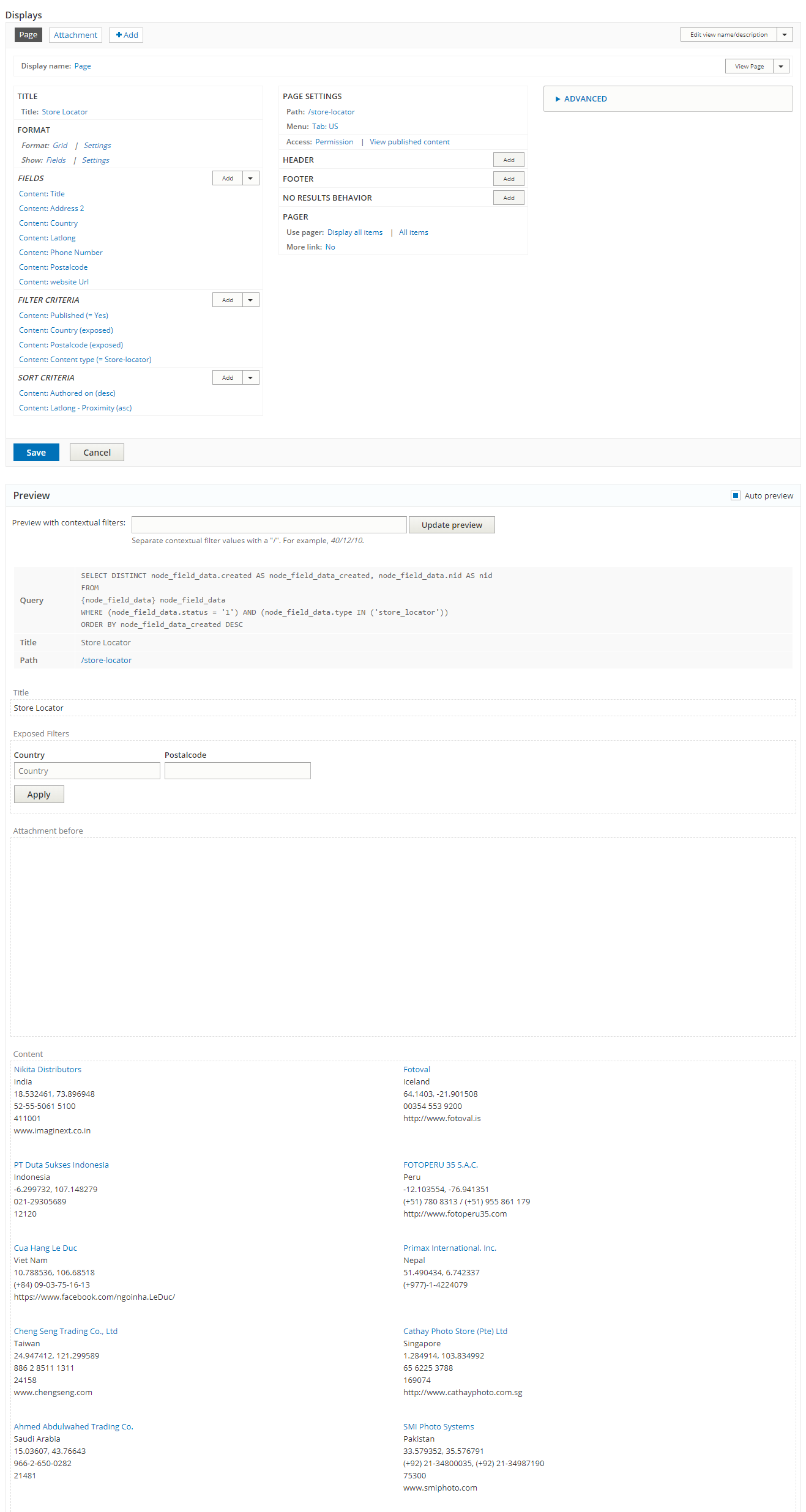
14. As the next step we need to create a view page with attachment.
15. Create view page
16. Format: grid
17. Add All the fields which you want to display on page.
18. Add the filter Country and Postal code.
19. Select View Exposed by visitors and apply conditions.
20. Add an Map attachment
21. Format : Geolocation Common map
22. Setting according and save
23. 
Setting as above for attachment and save view.
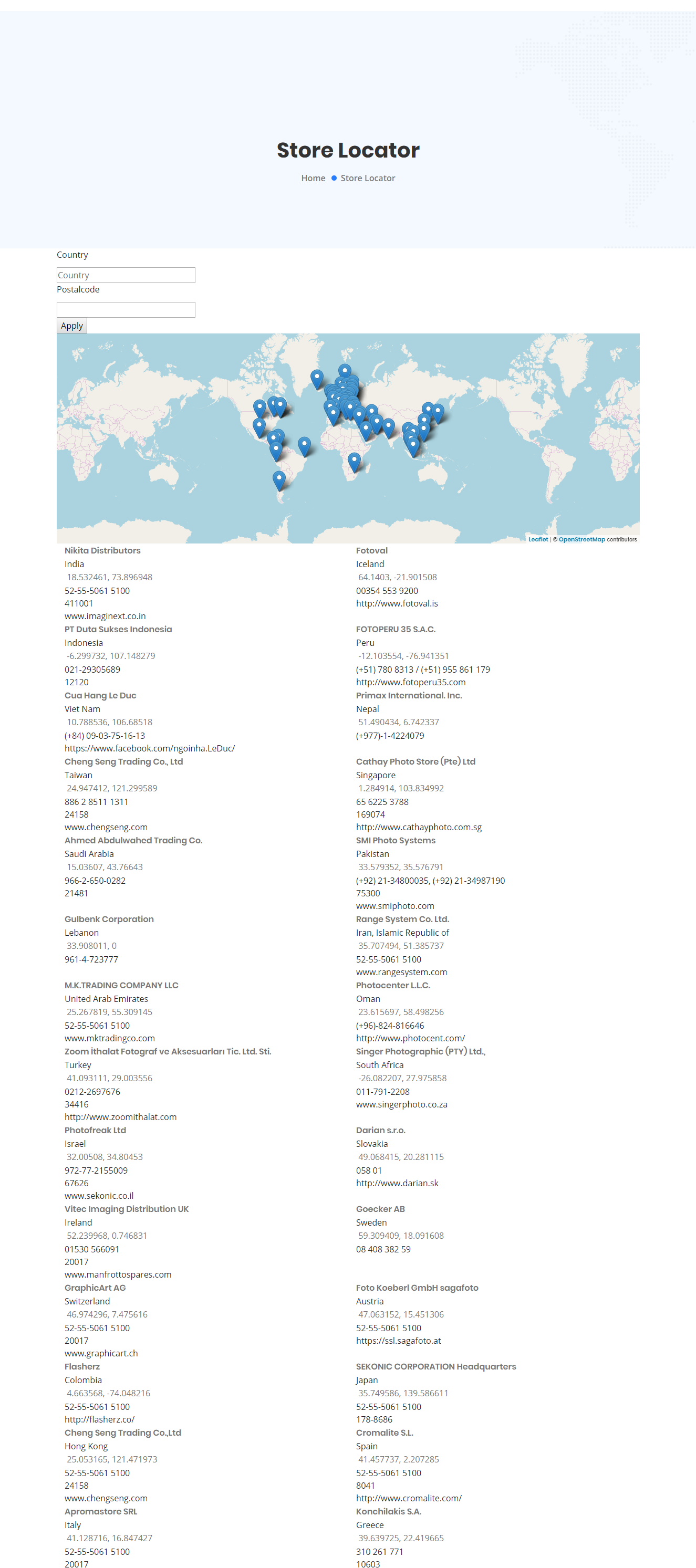
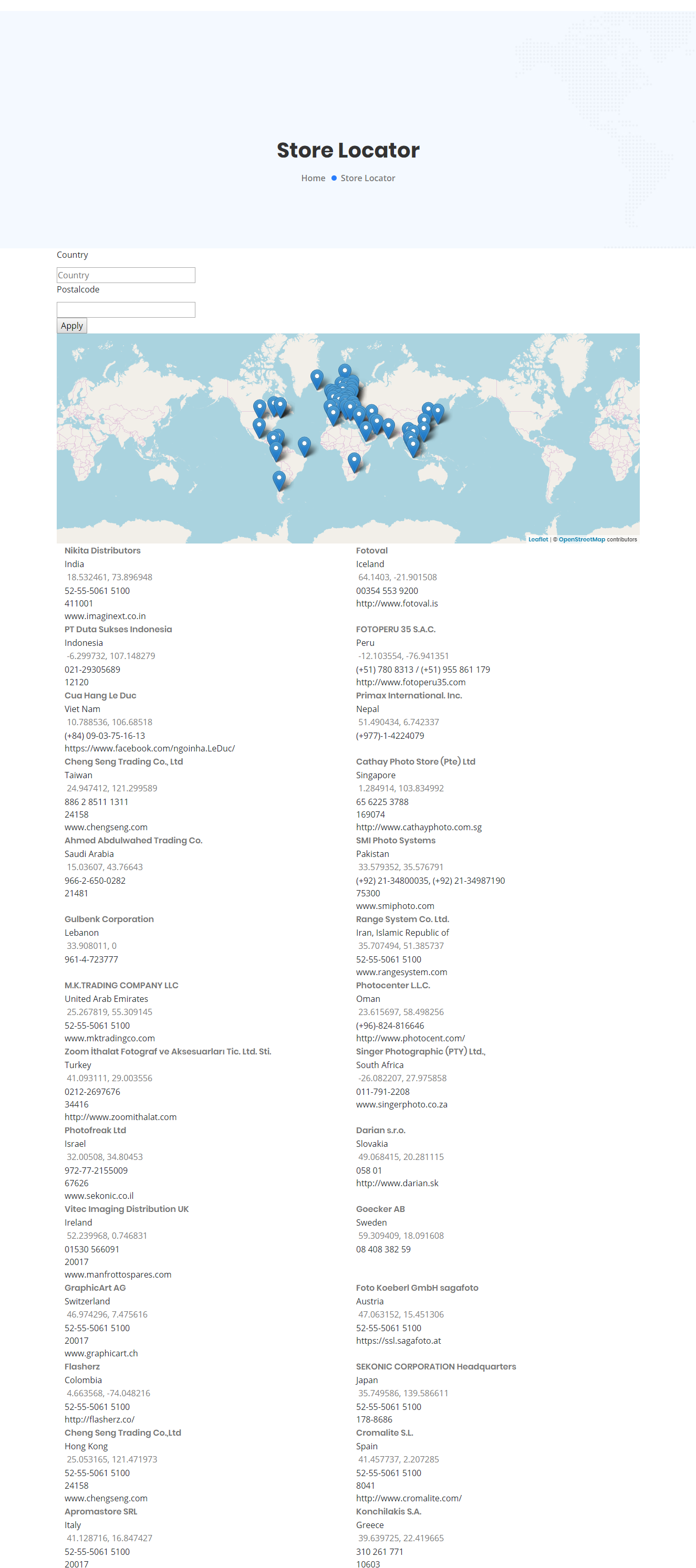
You will have following store locator page.

Now we have store locator data displaying in drupal 8.
Let’s discuss & work together!
No Comments